spf13 Google -->
I’m leaving my role as the Product Lead for the Go Language at Google. I’m super proud of …
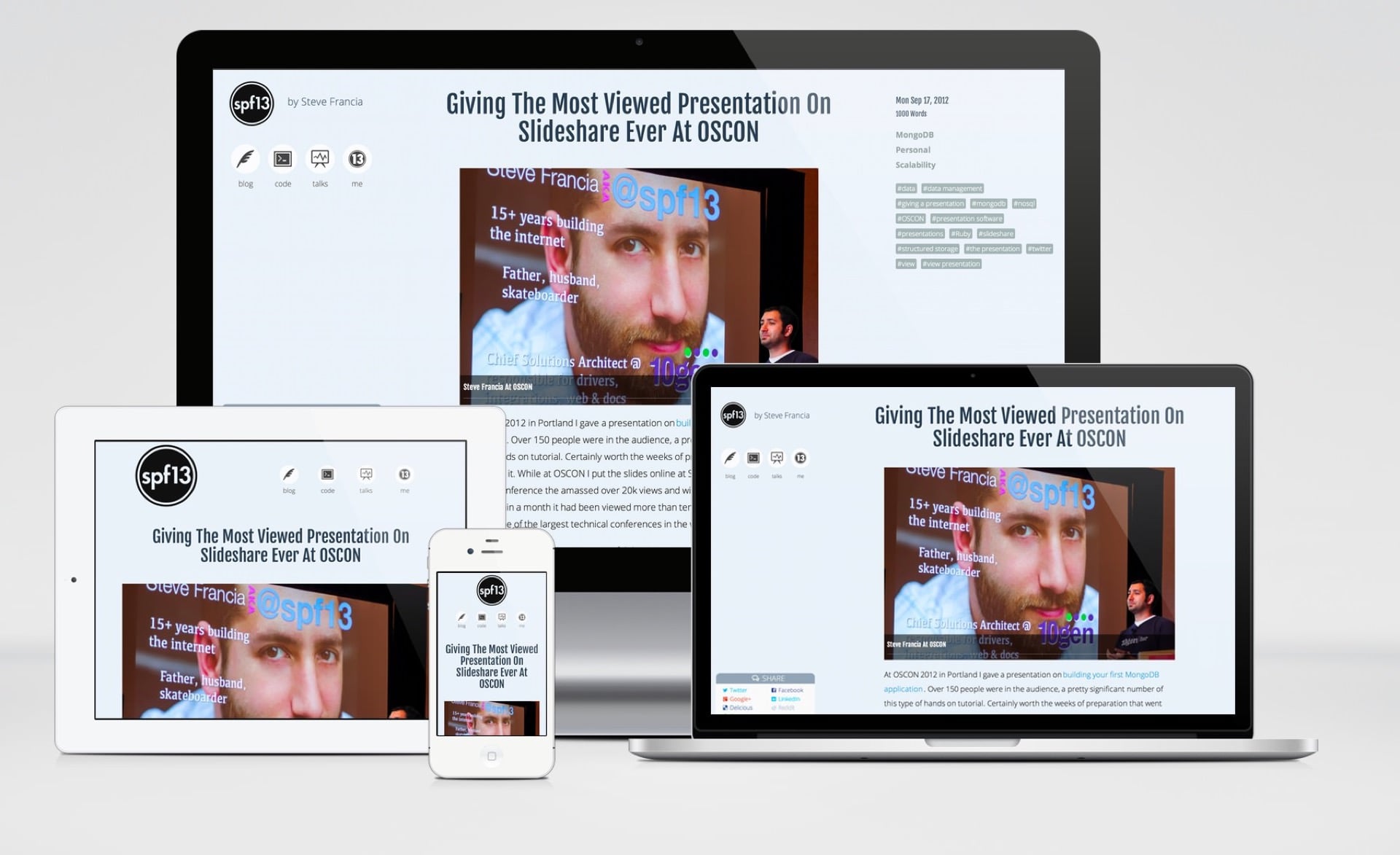
After after a few months of work I’m happy to display the newest incarnation of spf13.com.
The past few years this blog has powered by wordpress and drupal prior to that. Both are are fine pieces of software, but over time I became increasingly disappointed with how they are both optimized for writing content even though significantly most common usage is reading content. Due to the need to load the PHP interpreter on each request it could never be considered fast and consumed a lot of memory on my VPS. I have been intrigued by the recent trend of static site generation, and determined that the next version of my blog should be generated by one. I also began looking into the resolutions and devices used by visitors to my blog and they varied greatly. It didn’t make sense to cater the experience to the common one, largely because there wasn’t one. After 5 years and a two engines this site accumulated a lot of cruft. Poorly rendered html from wordpress wysiwyg. Incorrectly automatically cropped thumbnails. I took this opportunity to clean it all and focus on the content.
Determined to use a static site generator I reviewed the commonly used ones. While I didn’t do a thorough investigation, I discovered that all were relatively slow taking minutes to render this blog. Additionally calling it a blog is overly simplifying things, there’s a lot of different content types on this website. Since I was already looking for a good project to write in golang I decided to build my own static site generator called hugo. I also determined to optimize the website for speed, performance and presentation. Like many of the other static site generators it takes a similar approach of using markdown with front matter with the meta data and generates html files for apache, nginx or another web server to serve up. I’m preparing Hugo for it’s initial release and will blog more about it then.
The most noticeable part of the new design is the responsive layout. Go ahead, give it a try: resize the window and watch as the design adjust to fill the narrowest or largest of screens. Many people using responsive design optimize for smaller screens and ignore higher resolution monitors. Since my readership comprises a wide variety of screens and devices including hi res monitors. This design is optimized for even the highest of resolutions to both place the focus on the content as well as utilize the available space.
10gen, my employer graciously provided me with an excellent Retina display mac book. Ever since, it’s been a bit disappointing viewing some websites which suddenly looked unimpressive on this new display. I wanted every image and shape to look crisp and clean on any display. The optimal way to do this is through heavy use of vector based icon fonts which cleanly scale to any size. The logo and all glyphs on this site are rendered using a single icon font. All photographs have been optimized for retina displays and compressed using JPEGmini. It looks great on a retina display.
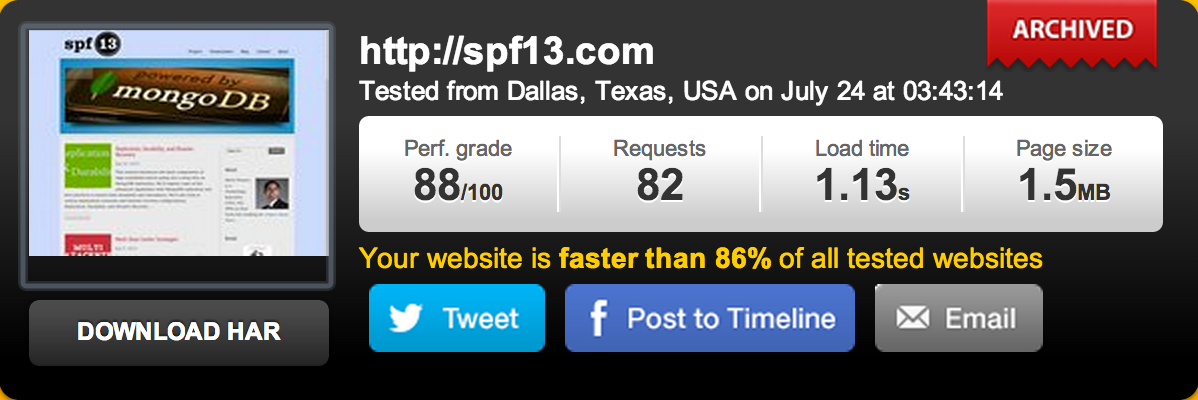
In the previous incarnation of this site which ran wordpress, the site performance was adequate. According to pingdom it was faster that 86% of all tested websites, but I was never satisfied. The total page size was 1.5 MB and an average page contained over 82 requests.

Pingdom of former spf13.com
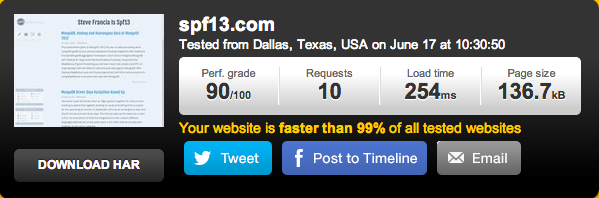
Now, the number of requests for a typical page is around 10. Including network transfer time (the majority of load time) the load is around a quarter of a second on a cold load. Given modern browsers and caching subsequent results will be around 100 ms. The page size is under 150kb and is now faster than 99% of all tested websites.

Pingdom of current spf13.com
Lastly navigation has been greatly simplified. Since most visitors enter through a post rather than the homepage, I put the focus on the content itself. Other than the top level navigation which brings you to the different content types, the rest of the content is accessed through similar content. If you are viewing a presentation or post on MongoDB, you are likely interested in MongoDB and would be interested in similar content which is available via tags and topic links available on the page.
I present this new blog to you and hope you find it valuable. Over the next few weeks I’ll be following up this post with a series of detailed how-tos based on the experience of building this site.
Thank you for visiting, and tell me what you think in the comments.